
 Lo bueno de las páginas digitales es que permiten navegar de un sitio a otro, a diferencia del papel, pero muchas veces no se nos ocurre sacarle todo el provecho.
Lo bueno de las páginas digitales es que permiten navegar de un sitio a otro, a diferencia del papel, pero muchas veces no se nos ocurre sacarle todo el provecho.
Tipos de enlaces
A nivel teórico podríamos distinguir 2 tipos de enlaces:
- Contextuales o estructurales. Estos son los enlaces que hacen referencia a la estructura de la página. Por ejemplo un menú principal.
- Referenciales. Estos son los enlaces que propician una conexión semántica, facilitando la lectura. Por ejemplo, un «leer más» que abre un texto completo, o un enlace que propicia unir 2 productos que unimos porque son parecidos en un aspecto.
Enlaces contextuales
Los menús principales son el tipo de enlace que pensamos habitualmente, que nos dan acceso a los contenidos principales, pero no son los únicos. Este tipo de enlaces son contextuales, ya que nos encuadran la página, es decir nos dan como los cimientos y fronteras de nuestra página. Pero pueden haber otros menús secundarios que también busquen darnos un sentido de marco, por ejemplo pensemos en un menú que agrupa los productos de una tienda, y nos distingue las carnes, las bebidas y las verduras, por ejemplo. Ese menú podría aparecer solamente en el apartado de la tienda, por tanto no sería un menú principal de toda la web.
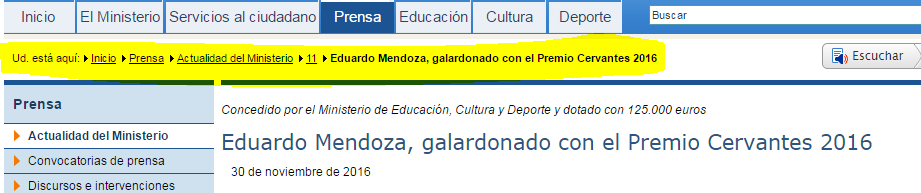
Esto puede parecer complejo, pero una vez tenemos el inventario de contenidos de nuestra página web hecho, hemos de pensar cómo navegará por ella el usuario. Debemos sobre todo que en ningún sitio de la web se pueda sentir perdido. El menú principal cumple esa función sobradamente, pero también un breadcrumbs (menú de migas de pan) que nos señala cuál es el camino para volver a casa, es decir a la página principal. En este ejemplo del Ministerio de Cultura, podemos ver resaltado en amarillo que la noticia del último premio Cervantes está ubicada dentro de prensa, de actualidad del ministerio, y si pinchásemos en cada uno de estos pasos para volver a casa, accederíamos al nivel superior.
Enlaces referenciales
Estos son los enlaces más olvidados y son los que aumentan los objetivos de nuestra página. De hecho, el éxito de muchas de las empresas más recientes se basa justamente en ésto. Amazon o Netflix, han conseguido que siempre aparezcan sistemas recomendadores junto a cada producto y que ésto, además lo hagan con gran acierto. Sin entrar en cómo «saben ésto» -que correspondería a otro tema, más de privacidad y seguridad – lo que está claro es que ello facilita la navegación por el usuario, haciéndole encontrar mejor lo que busca, y a su vez, haciendo que descubra los contenidos que desde la página nos interesan. No pensemos solo en un producto que queremos vender, sino por ejemplo e un contenido informativo, donde se viesen ejemplos de documentos de transparencia que tenemos colgados, y que tienen más sentido tras una explicación.
WordPress no permite fácilmente enlazar a:
- una página dentro de la web, por ejemplo al formulario de contacto.
- a un artículo de la web, por ejemplo una noticia o una entrada de blog.
- a una categoría, que agruparía muchos contenidos que tuviesen ese nexo. Por ejemplo imaginemos que dentro de la web distinguimos las noticias nacionales de las internacionales, cada una de esas 2 sería una categoría y por tanto tendríamos un enlace directo a ella. Y así una vez puesto, todas noticias futuras que tengan esa categoría ya estarían enlazadas.
- A una etiqueta. Las etiquetas son muy similares a las categorías que veíamos en el punto anterior, podríamos hacer exactamente lo mismo. Las etiquetas aunque en la práctica a veces se confunden porque funcionan igual, lo ideal sería que es un añadido a una categoría, como una nota, y que puede tener un sentido más transversal. Por ejemplo si tuviésemos una etiqueta que fuese «recomendado», nos valdría tanto para las noticias nacionales como internacionales. O por ejemplo, podríamos enlazar fácilmente todos los productos rebajados sin tener que ir cambiando cada día los enlaces.
- Acceso a contenido completo. Es habitual que haya sumarios de artículos, que tienen las primeras líneas o un resumen para que el usuario pueda elegir cuál quiere leer completo. La mayoría de gestores como WordPress cogen por defecto las primeras líneas, pero también podemos marcar en concreto las líneas que queremos.
- Acceso a documentos para su descarga. Si subimos un pdf por ejemplo para ampliar o para que lo puedan ver sin necesidad de internet, también se lo ponemos más fácil a muchos usuarios. En este caso si hemos subido ese documento a la web, tendremos un enlace que podemos dar e indicar que es la descarga o el tipo de documento, un PDF en este ejemplo.
- A una página externa. Esos enlaces serían a otras webs, que recordamos que es muy importante para poder citar la fuente de donde hemos extraído el contenido, o la web de una institución oficial donde pueden obtener más información.
Conviene no abusar tampoco de estos enlaces, pero sí pararnos a reflexionar sobre cómo navegará el usuario para poder preveer estas rutas.
Recuerda que vimos un contenido previo que hablaba de cómo organizar los menús, por si quieres leerlo también.